-
JavaScript中的执行上下文和变量提升
云管理服务专家新钛云服 林泓辉
与许多同类语言相比,JavaScript 是一种易于学习的编程语言。但是,如果您想理解、调试和编写更好的代码,则需要多加注意一些基本概念。
在本文中,我们将了解两个这样的概念:
- 执行上下文
- 变量提升
作为一个初学者的JavaScript,了解这些概念将有助于您了解this关键字,作用域和闭包。
JavaScript 中的执行上下文
一般来说,一个 JavaScript 源文件会有多行代码。作为开发人员,我们将代码组织成变量、函数、数据结构(如对象和数组)等等。
语法环境决定了我们如何以及在何处编写代码。看看下面的代码:
function doSomething() { var age= 7; // Some more code }在上面的代码中,变量age在语法上位于函数内部doSomething。
请注意,我们的代码不会按原样运行。它必须由编译器翻译成计算机可理解的字节码。通常,语法环境在您的代码中会有多个。然而,并不是所有的环境都会同时执行。
帮助代码执行的环境称为执行上下文。它是当前正在运行的代码,以及有助于运行它的一切。可以有很多语法环境,但当前运行的代码只能有一个执行上下文。
查看下图以了解语法环境和执行上下文之间的区别:
语法环境与执行上下文
那么在执行上下文中到底发生了什么?代码被逐行解析,生成可执行的字节码,分配内存并执行。
让我们采用我们在上面看到的相同函数。您认为执行以下行时可能会发生什么?
var age = 7;这段源代码在最终执行之前经历了以下阶段:
- 标记:在此阶段,源代码字符串分解为多个有意义的块,称为Tokens. 例如,代码var age = 7;标记为var , age , = , 7和, ; .
- 解析:下一个阶段是解析,在这个阶段,一个标记数组变成一个由语言语法理解的嵌套元素树。这棵树被称为AST(抽象语法树)。
- 代码生成:在这个阶段,在解析阶段创建的 AST 变成可执行的字节码。该可执行字节码随后由 JIT(即时)编译器进一步优化。
下面的动画图片显示了源代码到可执行字节码的转换。
可执行字节码的源代码
所有这些事情都发生在一个执行上下文中。所以执行上下文是代码的特定部分的执行环境。
有两种类型的执行上下文:
- 全局执行上下文 (GEC)
- 函数执行上下文 (FEC)
每个执行上下文都有两个阶段:
- 创建阶段
- 执行阶段
让我们详细看看它们中的每一个,并更好地理解它们。
JavaScript 中的全局执行上下文 (GEC)
每当我们执行 JavaScript码时,它都会创建一个全局执行上下文(也称为基本执行上下文)。全局执行上下文有两个阶段。
创建阶段
在创建阶段,创建了两个独特的东西:
- 调用的全局对象window(用于客户端 JavaScript)。
- 一个名为this的变量。
如果代码中声明了任何变量,则会为该变量分配内存。该变量使用唯一key进行初始化,并赋值为undefined。
如果代码中有function ,它会被直接放入内存中。我们将在Hoisting后面的部分中详细了解这部分。
执行阶段
代码执行在这个阶段开始。在这里进行全局变量的赋值。请注意,这里没有调用函数,因为它发生在函数执行上下文中。我们将在后面讨论这个问题。
让我们通过几个例子来理解这两个阶段。
示例 1:加载空脚本
创建一个名为index.js的空 JavaScript 文件及一个包含以下内容的 HTML 文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src='./index.js'></script> </head> <body> I'm loading an empty script </body> </html>我们使用<script>标签将空脚本文件导入到 HTML 文件中。
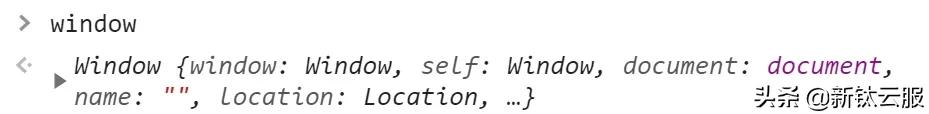
在浏览器中加载 HTML 文件并打开 Chrome DevTools(快捷键通常为F12)或其他浏览器也是可以的。选择console选项卡,键入window并按回车键。您可以看到浏览器的Window对象。

windows对象
现在,输入this并按回车键。您可以看到和Window对象一样的this对象。
‘this’ 的值
如果您输入window === this则会得到返回值true

好的,那么我们学到了什么?
- 当我们加载 JavaScript 文件时,即使它是空的,也会创建全局执行上下文。
- 它在创建阶段为我们创建了两个特殊的东西,即window对象和this。
- 在全局执行上下文中,window对象 和this是相等的。
- 因为脚本文件是空白的,所以没有什么可以执行的。所以在执行阶段什么也不会发生。
示例 2:使用变量和函数
现在让我们看一个在 JavaScript 文件中包含一些代码的示例。我们将添加一个变量blog,并为其分配一个值。我们还将定义一个名为logBlog的函数。
var blog = 'freeCodeCamp'; function logBlog() { console.log(this.blog); }在创建阶段:
- 全局对象window和变量this被创建。
- 内存被分配给变量blog和函数logBlog。
- 该变量blog由一个特殊值undefined初始化。该函数logBlog直接放置在内存中。
在执行阶段:
- 值freeCodeCamp被分配给变量blog。
- 由于我们已经定义了函数但还没有调用它,因此函数执行不会发生。我们将调用该函数,看看当我们了解函数执行上下文时会发生什么。
JavaScript 中的函数执行上下文 (FEC)
当我们调用一个函数时,会创建一个函数执行上下文。让我们扩展上面使用的相同示例,但这次我们将调用该函数。
var blog = 'freeCodeCamp'; function logBlog() { console.log(this.blog); } // Let us call the function logBlog();函数执行上下文经历相同的阶段,即创建和执行。
函数执行阶段可以访问一个名为arguments的特殊值。它是传递给函数的参数。但在我们的示例中,没有传递任何参数。
请注意,在全局执行上下文中创建的window对象和this变量仍然可以在此上下文中访问。
当一个函数调用另一个函数时,会为新的函数调用创建一个新的函数执行上下文。每个函数中相应的变量只能在对应的执行上下文中使用。
在 JavaScript 中的变量提升
让我们转到另一个基本概念Hoisting。当我第一次听说Hoisting时,花了一些时间才理解这个意思。
在英语中,hoisting 的意思是使用绳索和滑轮提升某物。这可能会误导您认为 JavaScript 引擎会在特定代码执行阶段拉取变量和函数。接下来,让我们理解Hoisting的意思。
JavaScript 中的变量提升
请看下面的例子并猜测输出:
console.log(name); var name; // undefined然而,为什么是undefined?如果我们在其他编程语言中使用类似的代码。在这种情况下,我们将在控制台得到报错,指出该变量name未声明,而我们正试图在此之前访问它。但是在JavaScript的执行上下文里:
在创建阶段,
- 内存被分配给变量name,并且
- 一个特殊的值undefined被分配给变量。
在执行阶段,
- 该console.log(name)语句将执行。
这种为变量分配内存并赋值为undefined在执行上下文的创建阶段使用值进行初始化的机制称为Variable Hoisting(变量提升)。
特殊值undefined意味着声明了一个变量但没有赋值。
如果我们为变量分配一个这样的值:
name = 'freeCodeCamp';执行阶段会将这个值赋给变量。
JavaScript 中的函数提升
现在让我们谈谈Function Hoisting(函数提升)。它与Variable Hoisting的模式相同。
执行上下文的创建阶段将函数声明放入内存,并在执行阶段执行。请看下面的例子:
// Invoke the function functionA functionA(); // Declare the function functionA function functionA() { console.log('Function A'); // Invoke the function FunctionB functionB(); } // Declare the function FunctionB function functionB() { console.log('Function B'); }输出如下:
Function A Function B- 执行上下文为函数创建内存并将整个函数声明functionA放入其中。
- 函数创建自己的执行上下文。所以类似的事情也发生了functionB。
- 接下来,函数分别在它们的执行上下文中执行。
在创建阶段将整个函数声明提前放入内存称为Function Hoisting。
一些基本规则
既然我们了解了变量提升的概念,那么让我们了解一些基本规则:
- 在代码中使用变量和函数之前,务必先定义它们。这将减少意外的错误,为您的调试减少麻烦。
- 提升仅用于函数声明,而不用于初始化。这是一个函数初始化的例子,代码执行会中断。
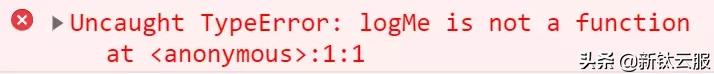
logMe(); var logMe = function() { console.log('Logging...'); }代码执行将中断,因为在函数初始化时,变量logMe将作为变量而不是函数被提升。因此,对于变量提升,内存分配将在初始化时发生undefined。这就是我们会得到错误的原因:

函数初始化时出错
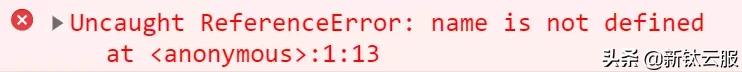
假设我们尝试在声明之前访问一个变量,然后使用letandconst关键字来声明它。在这种情况下,它们将被提升但不会被分配默认值undefined。访问此类变量将导致ReferenceError. 下面是一个例子:
console.log(name); let name;它会抛出错误:

使用 let 和 const 关键字声明的提升变量时出错
如果我们使用var代替let和,相同的代码将毫无问题地运行const。这个错误是因为新的JavaScript 语言的保护机制,防止意外提升可能会导致不必要的麻烦。
感谢您能看到最后,我希望这篇文章能帮助您更好的理解JavaScript中的执行上下文与变量提升的机制。
原文:
https://www.freecodecamp.org/news/javascript-execution-context-and-hoisting/

云和安全管理服务专家



