
一、什么是资源预加载
当打开一个应用或者网址时,通常会有一个加载资源的进度条,资源加载完成后打开页面。这个过程其实就是资源预加载的一个过程。资源预加载是一种性能优化技术,我们可以使用该技术来预先告知浏览器某些资源可能会当前页面用到或者一些可能在以后的某些页面用到。预加载也可以简单的理解为将所有需要的资源提前请求加载到本地,这样后面再需要用到的时候就可以直接从缓存中提取资源。从而加快响应速度。
二、为什么需要使用预加载
在网页全部加载之前,对一些主要内容进行加载,提供给用户更好的体验,减少等待的时间。否则,如果一个页面的内容过于庞大,页面加载完成可能要消耗几秒钟时间甚至更多时间,如果没有使用预加载技术页面将会在一段时间内展现为一片空白,直到所有内容加载完毕。这样将会给用户一个不好的浏览体验。
三、可以被预加载的内容
1.Script:JavaScript文件。
2.Style:css样式表。
3.Front:字体文件。
4.Image:图片文件。
5.Video:视频文件。
6.Audio:音频文件。
7.Document:一个将要被嵌入到<frame>或<iframe>内部的HTML文档。
8.Enbed:一个将要被嵌入到<enbed>元素内部的资源。比如插件。
9.FFetch:将要通过fetch和XHR请求来获取的资源,比如一个ArrayBuffer或JSON文件。
10.Object:一个将会被嵌入到<embed>元素内的文件。
11.Track:WebVTT文件。
四、预加载的定义和特性
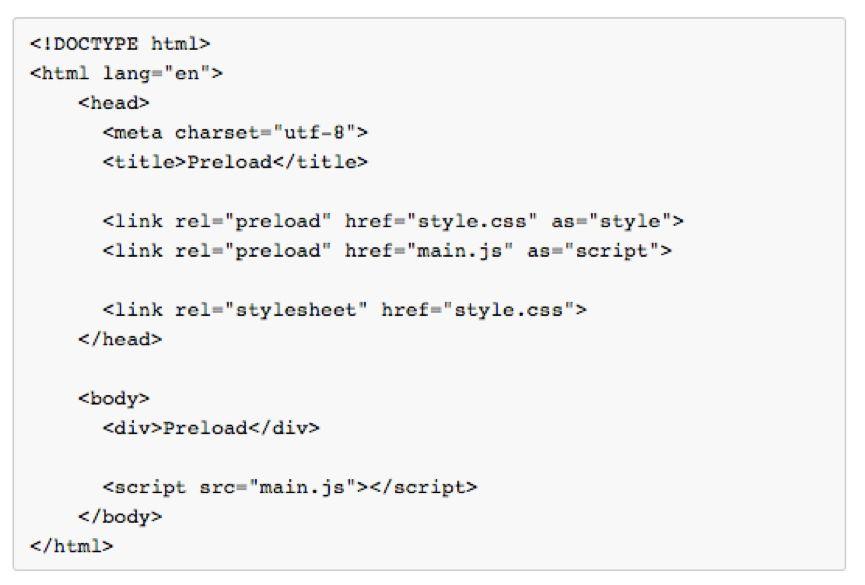
preload是link元素中的rel属性值:<link rel=”preload”>
preload提供了一种声明式的命令,让浏览器提前加载指定资源且加载后并不执行,而是在需要的时候才执行.这样可以将加载和执行分离,不阻塞渲染和document的onload事件。
使用preload后,不管资源是否使用都将提前加载。对于一些不能确定是否需要加载的资源尽量不要使用proload,以免给页面加载带来负担。
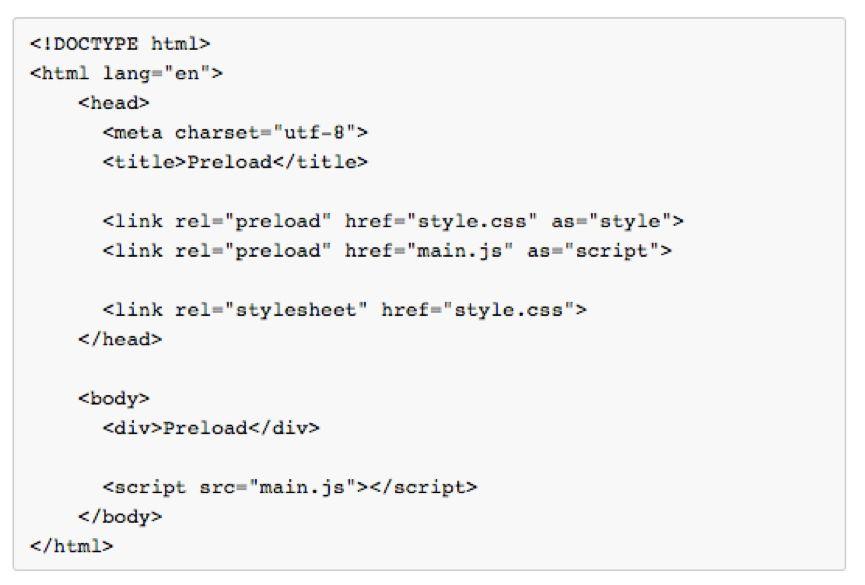
<link rel=”preload”href=”file” as=”type”>
2.匹配未来的加载需求,在适当情况下,重复利用同一资源
五、预加载使用实例

这里我们预加载了js和css,在后面的页面渲染中,一旦需要使用就可以立即可用。
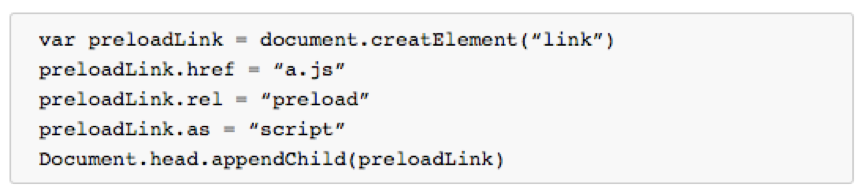
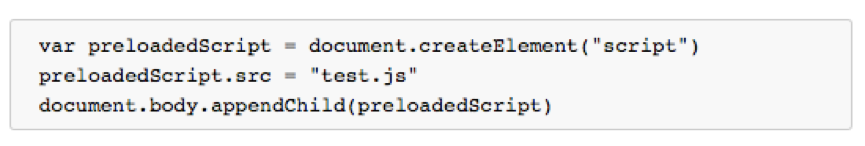
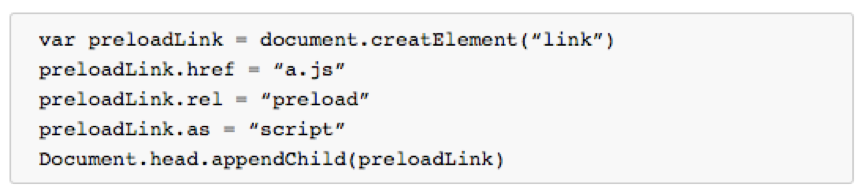
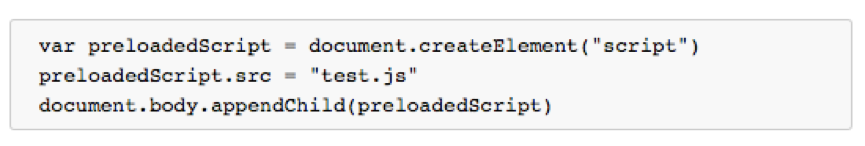
先创建一个HTMLLinkElement实例,然后附加到DOM上:


PreloadJS提供了一种预加载内容的一致方式,以便在HTML应用程序中使用。预加载可以使用HTML标签以及XHR来完成。默认情况下,PreloadJS会尝试使用XHR加载内容,因为它提供了对进度和完成事件的更好支持,但是由于跨域问题,使用基于标记的加载可能更好。详细使用方式可参考:https://github.com/CreateJS/PreloadJS
六、其他资源预加载机制
1.<link rel=”prefetch”>已经被许多浏览器支持了相当长的时间,但它是意图预获取一些资源,以备下一个导航/页面使用(比如,当你去到下一个页面时)。这很好,但对当前的页面并没有什么助益。此外,与使用preload的资源相比浏览器会给使用prefetch的资源一个相对较低的优先级。毕竟,当前的页面比下一个页面相对更加重要。
2.<link rel=”subresource”>被Chrome支持了有一段时间。但它无法处理所获取内容的优先级(as也并不存在),因此这些资源会以一个相当低的优先级被加载,这使得它能提供的帮助相当有限。